With Stage Unlocking now working, this week I switched to design mode, and added code and components to implement a score display on the Level Complete canvas, enabled at game over. On this display, I added basic achievements earned, and the score applied for these achievements, and the final score.
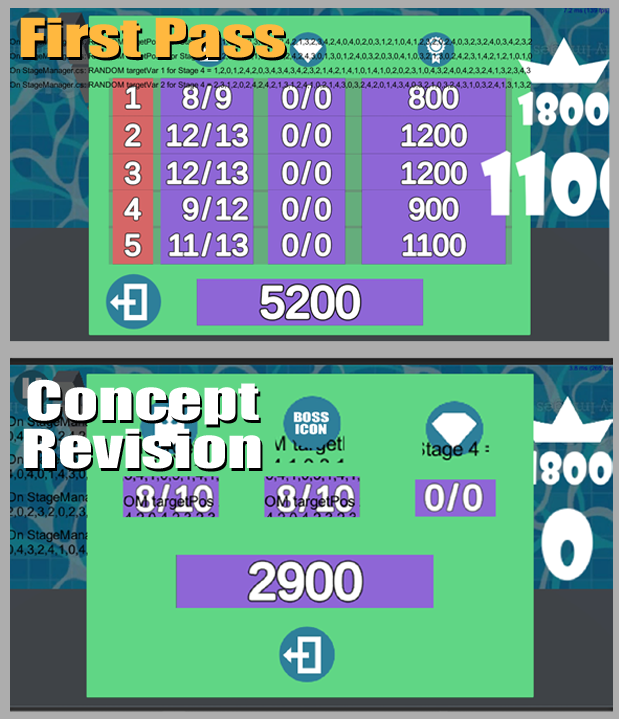
Initially, I built quite a comprehensive score screen, displaying targets and bonuses hit for each stage, and a stage score. Even though I didn’t keep this version of the score display, this step was handy to implement, because it clarified what I really required in a score display. This design didn’t fit with the aesthetics of the fast and simple game feel.
So, I did a quick concept revision from screenshots, displayed below, but decided to just keep the final scores for Targets, Bonus and Boss hits. I still have all the stats under the hood, which I used to generate the Final Scores, but now I don’t display all the finicky bits of the initial design.

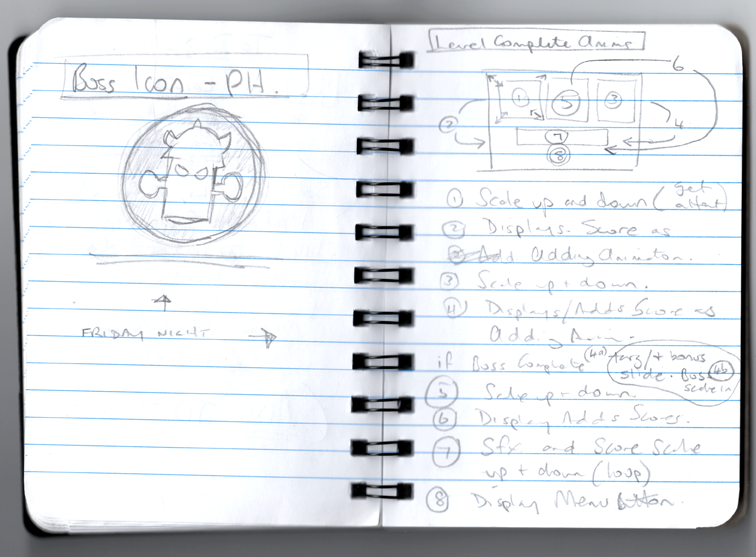
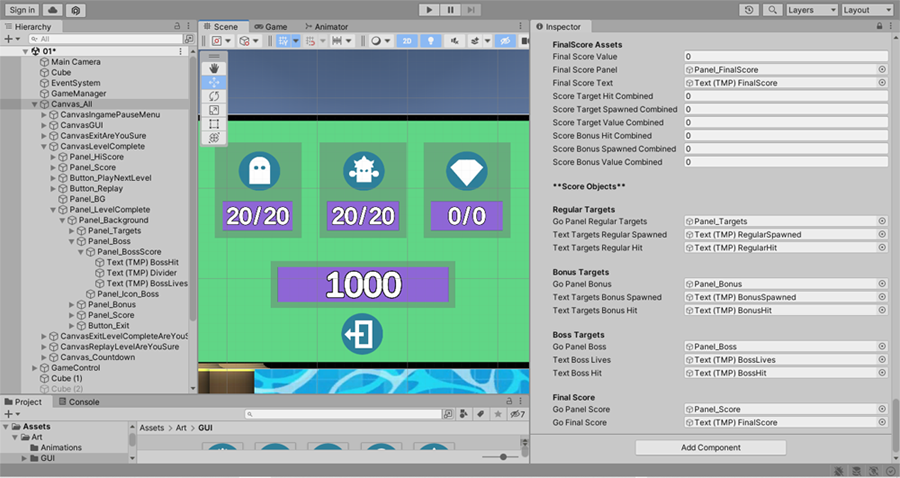
Pleased with this revision, I edited the initial canvas to match my concept revision, and then started the next task, to add simple animation to the components. I did some paper design away from the computer, to envision the way the components should animate, and formalise a list of components needed.

So, using the paper design as a guide, I added new code to reference the animation components, and added tween animation to the components, to make them more visually interesting.

I have added a video of the Level Complete screen with animation, below. The blue targets during game play represent the bonus targets, and are in the game purely so I can test the scoring. Eventually, these will be instantiated in a more strategic fashion.
Also, the boss scores have not been implemented yet, and I intend to only display boss scores if the player can unlock the final stage. Next week, I will add code to enable boss scores for boss stages, and I plan to add sound effects and visual effects to the Level Complete UI animations, as well as improving the animation timing.